Introduction to web servers
A web server (hardware) is a computer connected to the internet (for exchanging data and files between several other connected devices) that stores web server software and website files like images, videos, HTML, CSS, and JavaScript files. It stores and delivers content for a website to the clients that request it i.e. web browsers using Hypertext Transfer Protocol (HTTP).

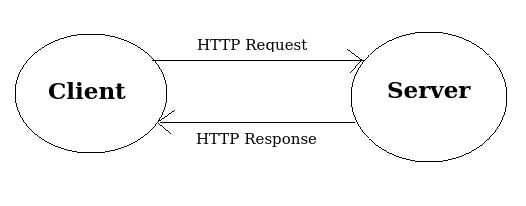
Web servers follow a client-server architecture. A client is a software that requests a resource from another program called a server. When a browser needs a file that is hosted on a web server:
- It tries to find the IP address of the website using a Domain Name System (DNS).
- Once the IP address is found, the browser sends an HTTP request to the server requesting the required files.
- The web server receives the request and processes it. If the requested document is available, it sends it through HTTP and the status code "200 OK". If the file is not available, the server returns a 404 error response.
- The browser then displays the content of the website.
Static vs Dynamic Web Server
A static web server consists of a computer with an HTTP server. It sends the website files back to the browser without making any changes to the files.
A dynamic web server consists of a static web server and some extra software like a database and an application server. It updates the hosted files before delivering the files to the web browser and is hence called "dynamic".
Web Servers Examples
Various available web servers are Apache2, NGINX, Apache Tomcat, Lighttpd, Microsoft Internet Information Services (IIS), etc.
Apache is a free and open-source web server software that runs on an HTTP server and allows users to deploy their websites on the internet. It is one of the oldest and most used web servers with its first version released in 1995. It is compatible with Linux, Mac OS X, and Windows.
Web hosting companies like GoDaddy, Hostinger, Bluehost, etc. have web server software installed and provide an interface known as cPanel on top of it. cPanel is a control panel used for managing web hosting. It provides a graphical interface and user-friendly dashboard to simplify the process of web hosting.
Components of a web page
A website is made up of different files:
- HTML file used to provide the skeleton of the web page.
- CSS file used for styling the web page.
- JavaScript file used for adding interactivity to the page.
- Assets which include images, audio, video, PDFs, etc.
The order in which these files are parsed by the browser:
- The browser sends an HTTP request to the web server hosting the website for HTML files. It parses the HTML file first.
- If there is any <link> element referencing external CSS stylesheets, and <script> element referencing JavaScript files, the browser sends a request back to the server for the CSS files and JS files and parses the CSS and JavaScript.
Introduction to HTML tags
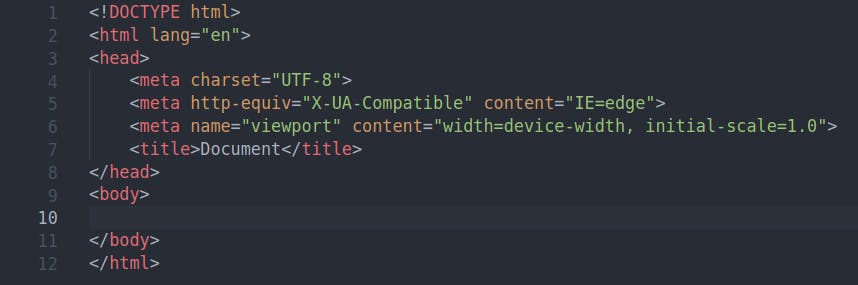
HTML stands for HyperText Markup Language and is a case-insensitive markup language used to create the structure of a web page by using elements and tags. index.html is a special file that is presented to the client when the website's root address is typed. The basic structure of an HTML file is:

- <!DOCTYPE HTML> tells the browser about the document type to expect i.e. an HTML document.
- <html> element contains <head> and <body> elements. The <head> contains <title> and <meta> elements. The <body> contains the actual content which is displayed on the web page.
- Most of the HTML elements have opening and closing tags with content in between. But some tags have no content and are self-closing tags, also known as empty elements (<br>, <img>, <hr>, <input>, etc.).
- Attributes are used to add more information corresponding to an HTML element.
Some of the most common tags are:
We have 6 heading tags from <h1> to <h6> from most important to least important headings.
<p>: used to add a paragraph to an HTML page. It contains a title attribute which is displayed on hovering over the paragraph. It is useful for screen readers and people with disabilities like visual impairment.
<a>: The <a> element (or anchor element) is used to create hyperlinks to web pages, files, and locations in the same page using its href attribute.
(i)Link to another web page:
<a href="https://www.google.com">Google</a>(ii)Link to files:
<a href="./contact.html">Contact</a>Note: ./ stands for the current directory
(iii)Link to a location in the same page:
<h1 id="id_of_h1">Main heading at the top</a> <a href="#id_of_h1">Top</a><img>: It embeds an image into an HTML document.
eg. <img src="" alt="">
The various attributes of <img> elements are:
(i)src: It contains the path to the image to be embedded. It is a required attribute.
(ii)alt: It is used to provide an alternative text description of the image which is useful for accessibility (screen readers) and is displayed when an image fails to load.
(iii)width: width of the image in pixels (an integer without a unit)
(iv)height: height of the image in pixels (an integer without a unit)
(v)srcset: It is used to specify a set of images separated by a comma which allows the browser to choose the appropriate images according to different screen sizes and orientations. It is used together with sizes attribute.
<br>: It allows line breaks to be inserted in an HTML document.
<audio>: The <audio> tag is used to embed sound content in an HTML document with the path of the audio specified using src attribute. e.g. <audio controls src="">This is displayed if the audio gets failed to be rendered by the browser</audio>
controls attribute enables the browser to offer controls to allow the user to control playback.
<video>: The <video> tag is used to embed video content in a document. e.g. <video controls src="">This is only displayed if the video gets failed to be rendered by the browser</video>
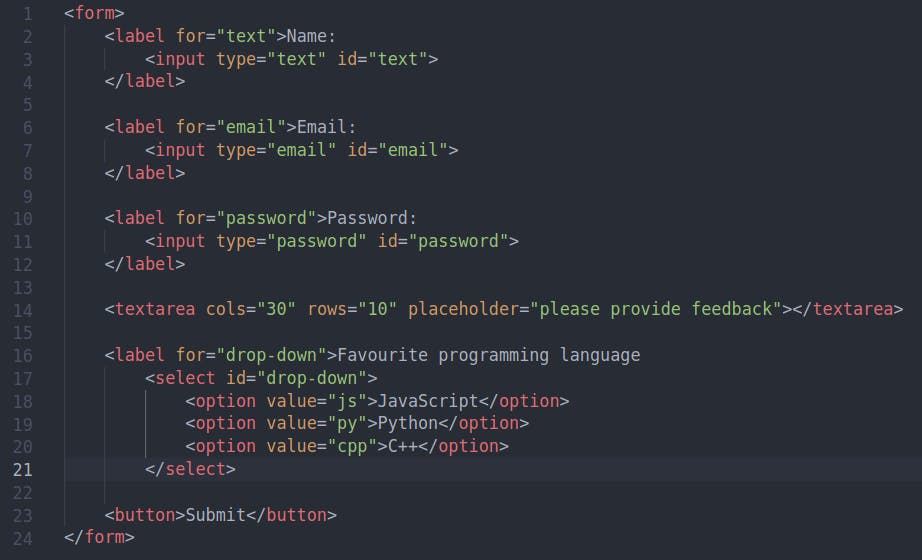
<input>: The <input> element is used to take user input for web-based form. Based on its type attribute, different input options are presented to the user:

(i)text: single line text field. It is the default value.
(ii)email: field for editing an email address and contains validation parameters.
(iii)password: single line field for accepting user password and it masks the password.
(iv)radio: a radio button that allows a single value to be selected out of multiple options having the same value for the name attribute.
(v)checkbox: checkboxes are square boxes that get activated when it is ticked and is used to allow the user to select multiple values from the available options.
(vi)file: defines a field to select files and a "browse" option to upload the files.
(vii)submit: a button that submits the form.
Brief about live server extension for VS Code
Static files located on our computers like HTML, CSS, and JavaScript files are loaded in memory and the memory serves the file. But when a change is made in the file, the web page does not automatically get refreshed because currently the previous state of the web page is loaded in memory. On refreshing the page again, the new changes are visible.
Live Server is an extension for VS Code that continuously notifies the memory about the current state of the web page and the page is reloaded in the memory and displayed by the browser.
Why lorem ipsum is used?
lorem ipsum is a dummy text or placeholder text and is used as filler content to be filled with meaningful content in the final version of the document. It has roots in Latin literature and is used in publishing and graphic design. The purpose of it is not to let users distract from the content of the page. It became popular around the 1960s when it started being used in typesetting.